-
#1-b 와이어 프레임Mate프로젝트 2024. 12. 26. 17:36
거진 2주일 가까이 디자인을 했던 것 같았다.

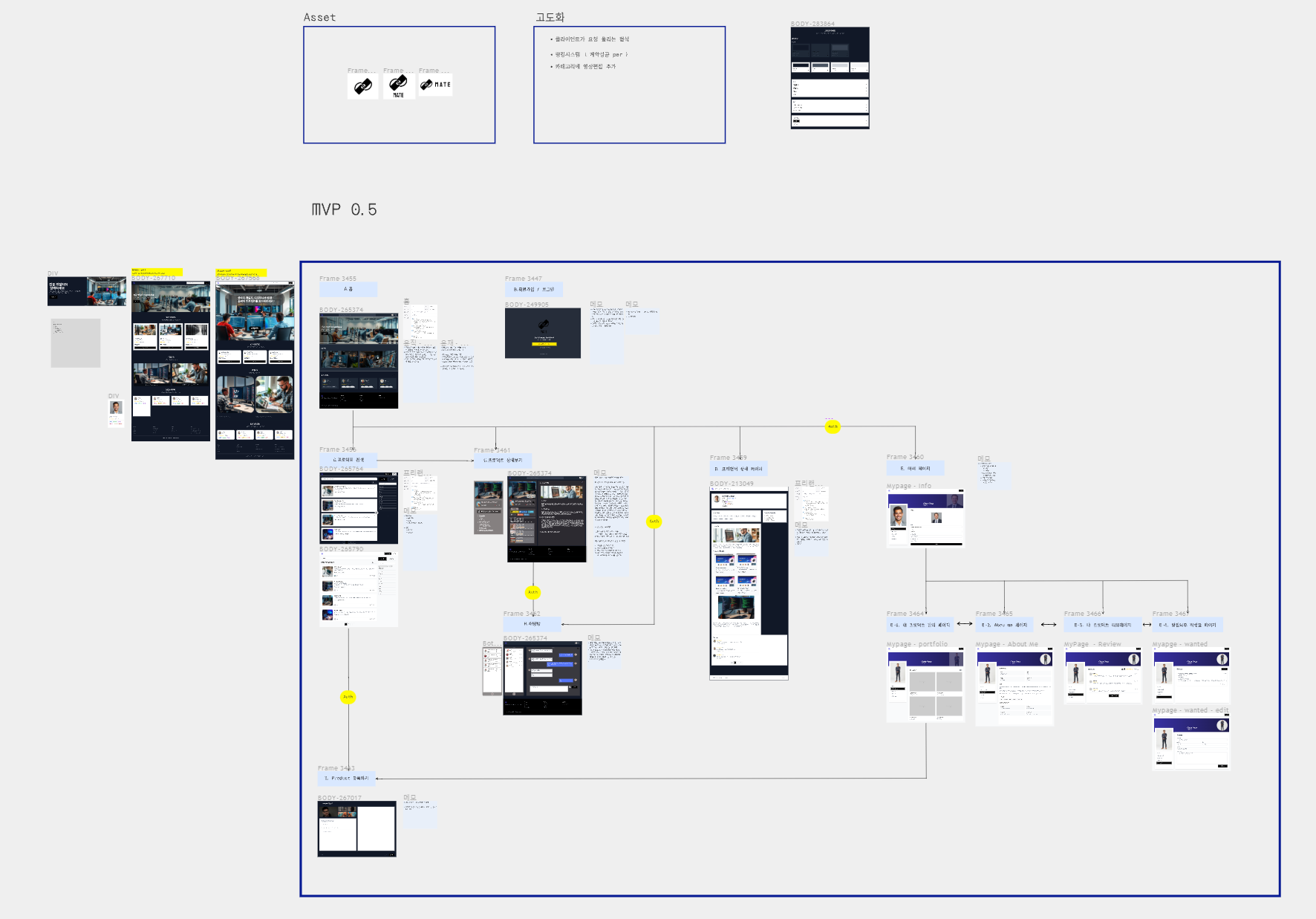
기존 피그잼으로 그린 초안의 와이어 프레임을 createAi를 통해 페이지를 생성하고, 어느정도 자리가 잡힌 프레임 내에서 원하는 디자인으로 수정을 한 최종 와이어프레임이다. 한번도 웹디자인툴을 배워본적이 없기에, 대부분의 포지션은 absolute position으로 하나하나 레고처럼 쌓아올렸다. 디자인은 프론트 구현을 하면서 최종적으로 맞추게 될 것이다. (이 작업을 통해 웹디에 흥미를 느꼈고 추후 간단하게 배워볼 생각이다.)
예상되는 유저 flow를 통해 페이지를 연결시키고, 인증이 필요한 부분은 Auth를 달아두었다. mvp 0.5인 이유는 아마 추가적인 작업이 하나 더 붙을 것인지 말것인지 의논인 상황에서 일단 빠르게 구현을 위해 설정하였다.
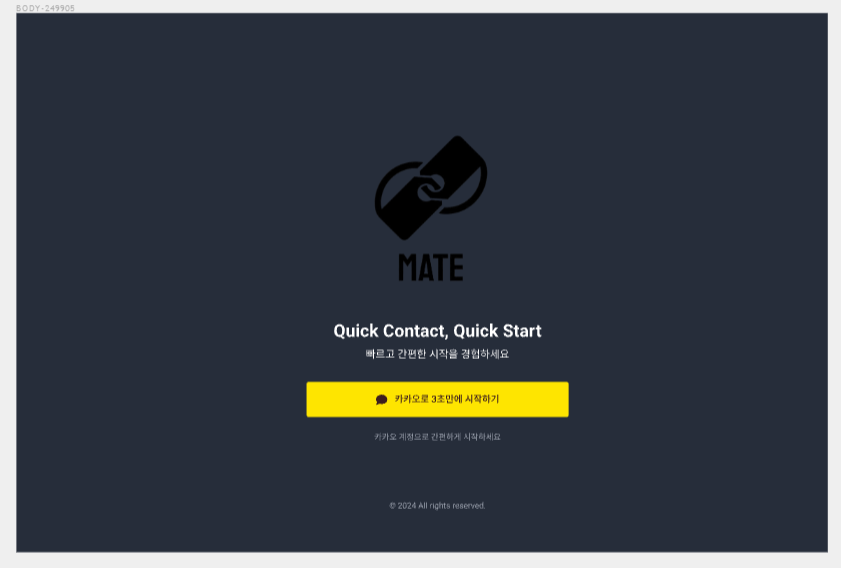
Login

해당 프로젝트는 카카오톡로그인으로만 구현할 예정이다.
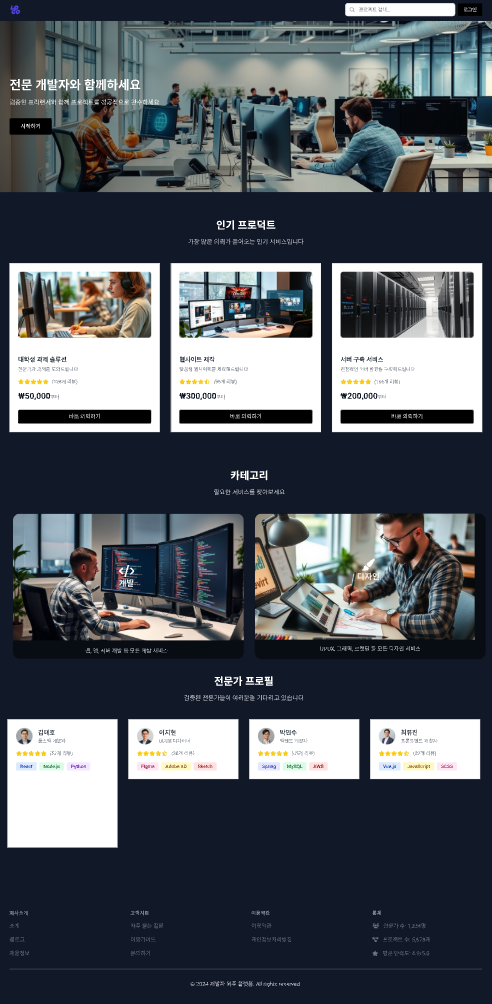
Home

모든 페이지보다도 Home이 가장 고민이 많았다. 첫인상은 무시할 수 없기에 어떤 디자인 래퍼런스가 좋을지 많은 것을 참고했었다. 그럼에도 초기에 다짐한 '빠른접근과 빠른시작'을 다짐하며, 자잘한 것들은 전부 배제하고 필요하고 간결하게, 유저가 이 웹을 처음 보았을 때 내가 의도한 디자인에 맞게 빠르게 접근하고 사용할 수 있도록 필요한 부분만 넣었다.
하나를 추가하면 하나를 더 넣고싶은 마음이 든다. 그러나 최종적으로는 순정이 늘 옳을것임을 안다.
첫 화면에 큰 배너를 넣어 디자인 초석을 두기를 원했다. 보통의 웹이 그렇듯 익숙한 디자인이 익숙한 기대를 가지기 때문이다. 아래에는 인기 product를 두었다. 초기 와이어프레임에서 변경된 사항인데, 프리랜서의 정보를 두는 것보다, 프리랜서가 올린 상품이 페이지의 전체적인 흐름을 가져가기 유리할 것이라 생각들었다. (특히 서치페이지, 마이페이지에서 연관 사항을 위함)
카테고리는 역시 첫 배포까지는 개발과 디자인만을 다룰 것이고, 아래의 프리랜서프로필은 웹에서 제안된 프리랜서의 정보를 나타낼 것이다.
다시 정리하자면 기존에는 프리랜서가 자신의 정보를 올리면 유저가 채팅을 보내는 과정이였다면, 지금은 프리랜서가 자신의 상품을 등록하고(과제해드립니다, 홈페이지제작해드립니다) 유저는 그 상품의 정보를 보면서 동시에 프리랜서의 정보까지 볼 수 있도록 한 단계를 더 추가하였다.
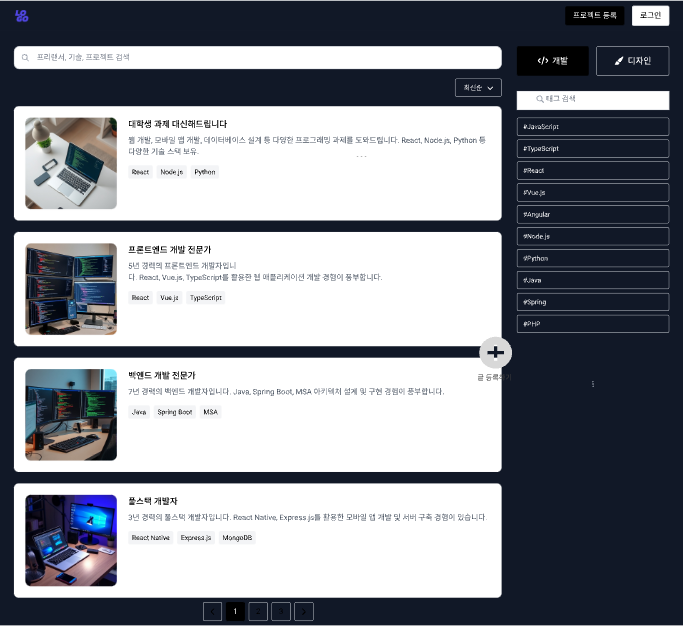
SearchPage

그래서 카테고리인 개발과 디자인을 두가지로 나뉘고, product검색과 product에 사용된 태그를 조합한 서치페이지로 최종 디자인 되었다. 만약 프리랜서의 정보만을 서치페이지에 두었다면, '유저는 무엇을 검색해야 하는가' 와 ' 검색이 되면 무엇을 바탕으로 유저에게 보여주어야 하는가'를 고민끝에 나온 결과였다. 이 해결 하나로 나머지 디자인이 전부 바뀌었지만 오히려 기반이 잘 쌓여진 것 같아서 추가작업이 그리 힘들진 않았다.(거의 완성되기 직전 한번 갈아엎어졌었다.) 이렇게 되면 유저는 원하는 카테고리 내에서 원하는 작업의 타이틀과 꼭 써야하는 기술로 product를 필터링이 가능해진다.
Product Detail

product 상세보기에선 섹션을 두가지로 나누었고, 좌측의 섹션을 페이지 스크롤 시에도 화면에 항상 보이게 하기위해 디자인 하였다. (좌측섹션은 두가지 디자인으로 고민중이다.)
상세보기 섹션을 두가지로 분리한 이유는,
기존 웹의 디자인 중 상세보기는 스크롤시 페이지 전체가 내려가는 즉, 현재 보여지는 텍스트 및 해당 본문의 문단에 사용자의 시선이 집중되어 피로도를 유발할 수 있고 최종행위에 대한 결정을 내렸을 때 반드시 스크롤을 상단이든 하단이든 이동을 해야하는 불편함이 있었다. 그러나, 이렇게 섹션을 분리해서 사이드에 어떠한 기준점이나 섹션을 지속적으로 노출을 시키면, 내가 어느 곳에서 어떠한 행위를 하고있는지에 관한 전체적인 가시성을 자각하고있을 수 있고, 스크롤의 위치에 상관없이 행위에대한 결정을 내릴때 접근이 편할 것 같기 때문이였다. (이걸 가능케 한 이유가 현재 프로젝트가 브라우저 사이즈만을 고려하기 때문)
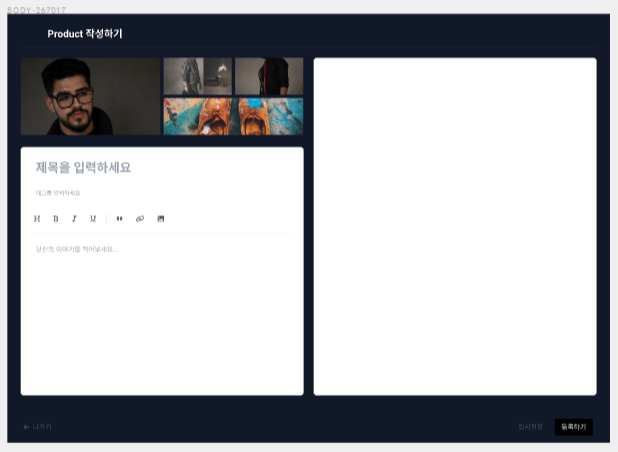
Product Edit

대표 이지미, 서브이미지 2~3개. 본문은 마크다운으로 작성하고 우측은 pre view를 통해 구현할 예정이다. 또한 섹션 하나를 비워, 간단한 마크다운 작성법이나, 관련정보를 받을 수 있는 링크를 띄울 예정이다.
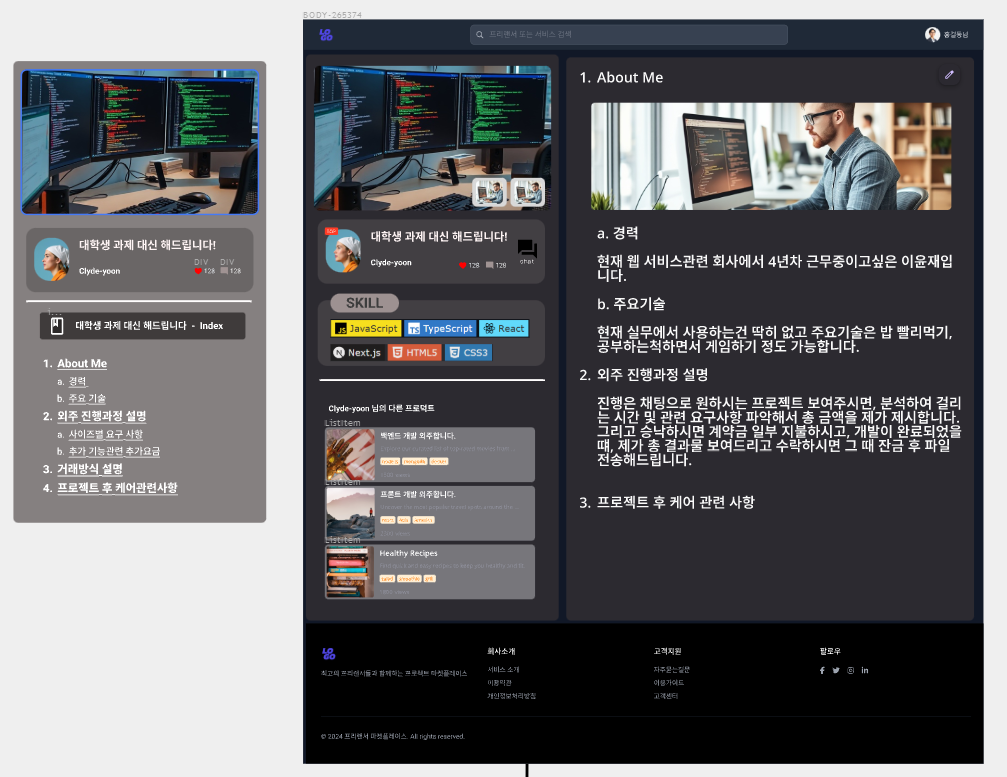
Freelancer Detail

product detail 페이지에서 해당 상품을 올린 유저의 정보를 자세하게 볼 수 있는 페이지다. 이 유저의 설명과, 정보들 그리고 현재 어떠한 상품들을 올리고있는지를 확인할 수 있다. 이 페이지의 정보는 마이페이지에서 설정할 수 있다.
Chat

마이페이지에 넣을 채팅을 결국 하나의 페이지로 분리하기로 했다. (디자인을 아이폰과 아이패드처럼 했더니 매우 이뻤다. - 직접만듬ㅎㅎ)
어느 product를 타고들어왔는지 chat List에 띄어줄 것이다. 나가기는 채팅방 활성화된곳, 그리고 list에서도 전부 가능하다. 또한 전송버튼 왼쪽에 +를 통해서, 마이페이지에서 내가 작성한 의뢰문서를 편리하게 보낼 수 있다.
++
개인적으로 이 채팅을 디자인하면서 느꼈던 점으로 왜 채팅은 왼쪽 오른쪽으로 나뉘게 디자인 되어있을 까 라고 생각이 들어 찾아보게되었는데, 2007년 처음 출시된 아이폰의 ios메시지 앱이였다. 상대가 좌측, 본인은 우측. 그리고 말풍선의 형태. 그리고 추후의 나오는 채팅앱과 메신저들은 전부 이 형태를 따르기 시작했다고 한다.
아름답다.
디자인은 예술의 영역이라 사실 구현의 나름이라 생각하지만, 이러한 사용자측면에서의 편리함을 제공하는 디자인은 이제 더이상 변화가힘들 것이다. 오른손을 쓰던사람이 갑자기 왼손을 쓰는것처럼 말이다. 말풍선을 배치하며 든 생각으로, 이러한 것을 위해 일하고싶다. 선두에서 도전적으로 만들어 기반을 닦고 초석을 세우는 것 처럼.
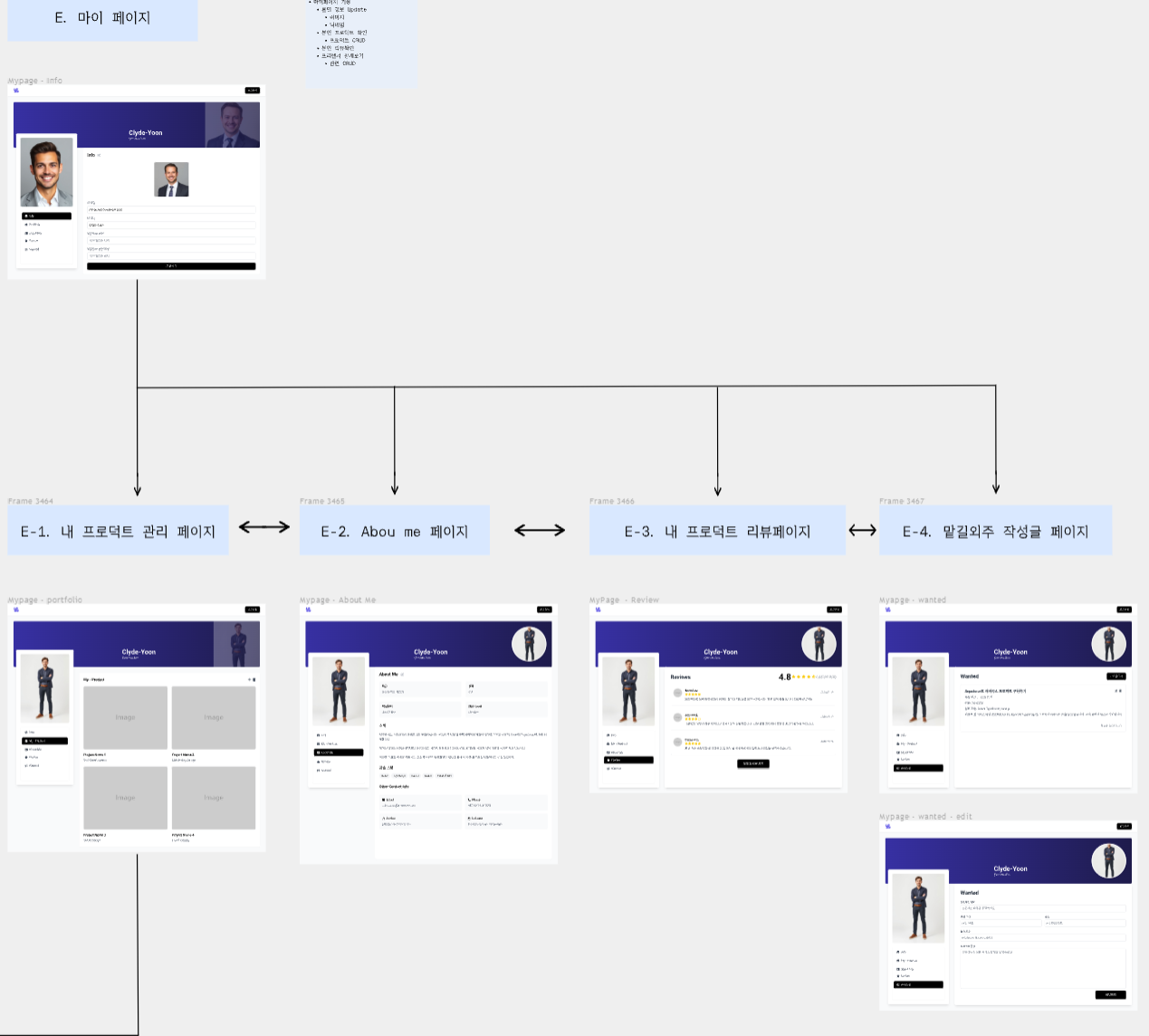
MyPage

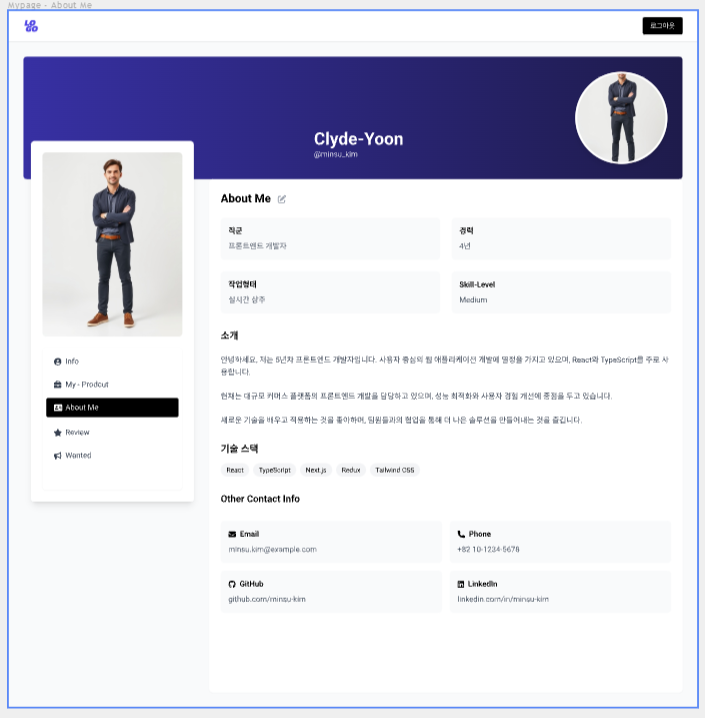
원래 유저 info를 통해, 닉네임이나 계정비밀번호 프로필 사진등을 설정하려 했지만, 소셜로그인으로 구현예정이기에, info는 About me 페이지와 결합될 것이다.
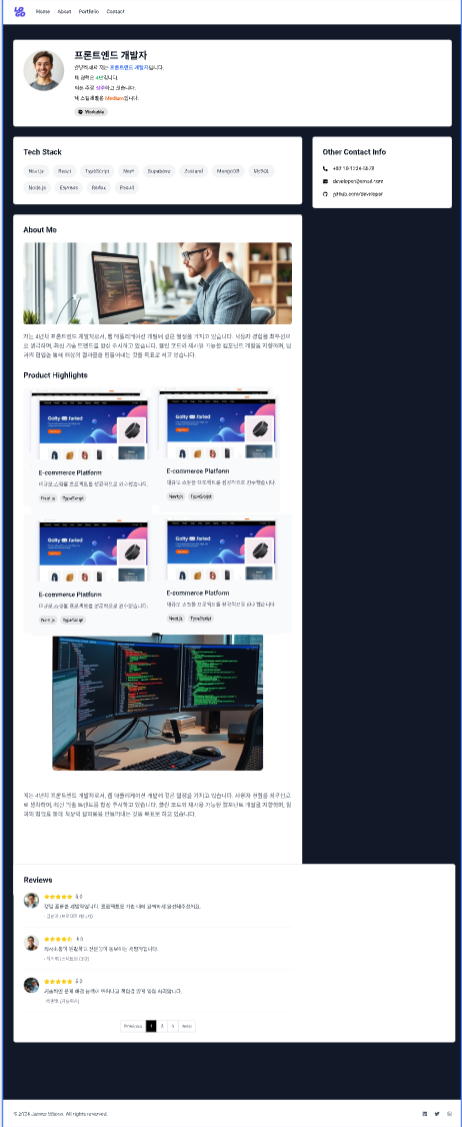
About me 페이지는

유저가 프로덕트를 통해 접근했을 때 해당 프로덕트를 올린 프리랜서의 정보를 나타낼 때 쓰이는 정보이다.

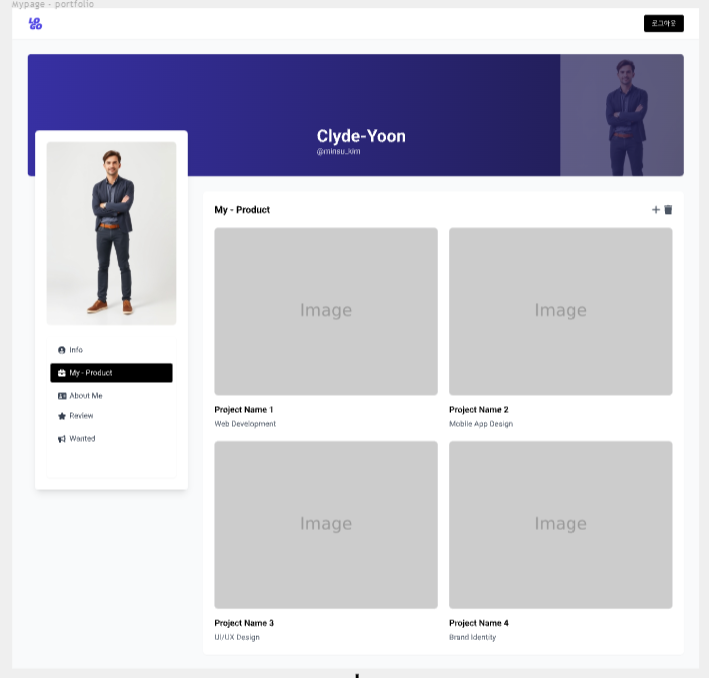
이 곳은 프리랜서가 자신의 상품을 등록하는 페이지다. + 버튼을 누르면 Product 등록하기 페이지로 이동한다.

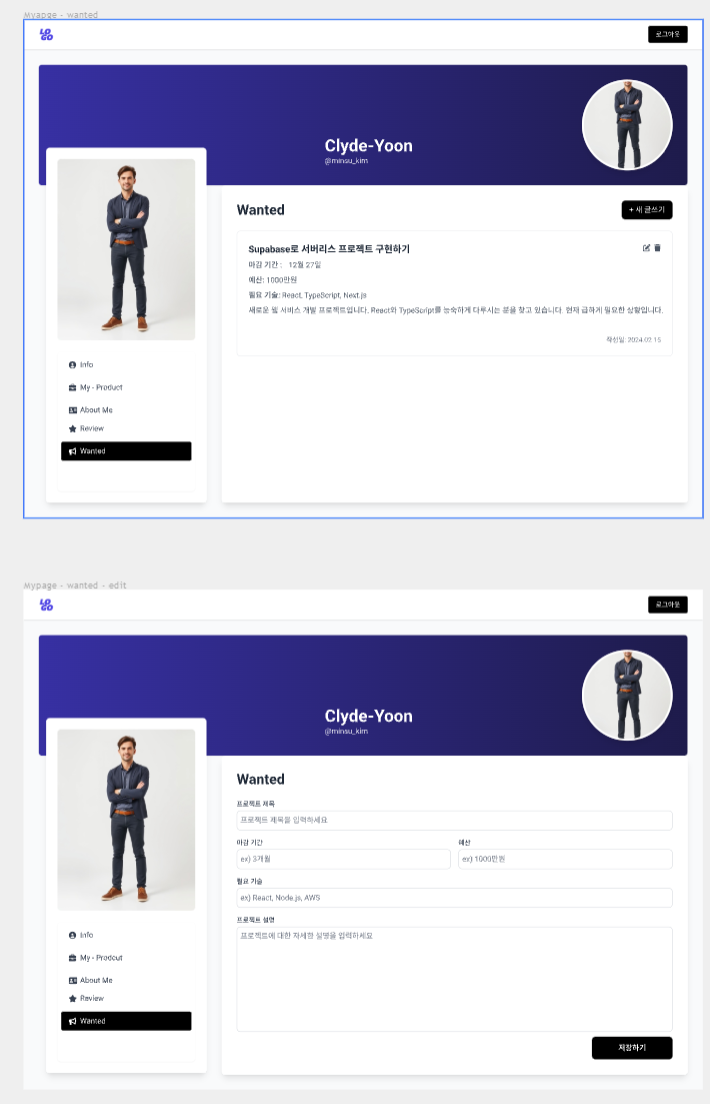
프리랜서에게 맡길 의뢰를 미리 작성해 두고 편리하게 발품팔 수 있도록 하는 기능을 다룬 페이지다.
우여곡절 디자인은 얼추 끝났다. 이제 직접 부딪혀보면서 배치하고 디자인 할 차례이다. 그리고 더 중요한 것은 프론트개발도 같이 진행하여 더욱 험난할 것 같다. 그래도 언제나 무에서 유를 만들어가는 것은 개발을 공부하면서 느끼는 최고의 가슴뛰는 일인 것 같다.
'Mate프로젝트' 카테고리의 다른 글
#4 마크다운 에디터 구현 (1) 2025.01.09 #3 카카오 로그인 페이지 디자인 구현 (1) 2024.12.27 #2 프론트 세팅 및 홈페이지 구현 (1) 2024.12.26 #1-a 와이어 프레임 (0) 2024.12.24 #0 프로젝트 시작하기. (0) 2024.12.24